Making procedurally generated art for our living room
My fiancee Avital and I have started a new annual tradition – making art for our house.
This year we decided to use p5.js to create procedurally generated art. p5.js is an amazing open source project that empowers you to code all sorts of great static, animated, and interactive art pieces.
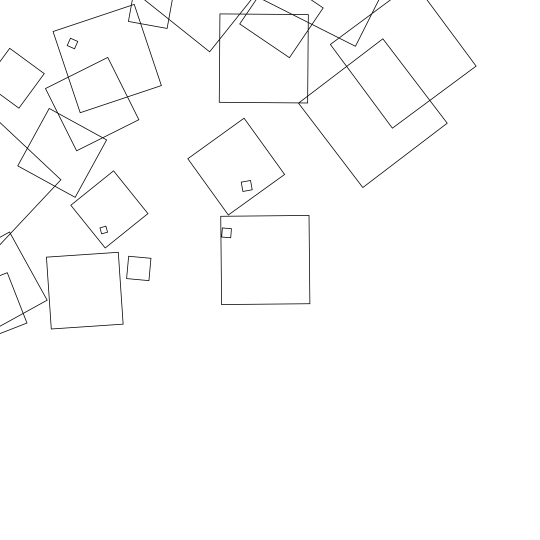
We focused on random patterns of shapes and explored various combinations of different figures and colors. Ultimately we settled on white squares with black borders, all of random sizes and angles. We also played with how many iterations the program would run (i.e. how many squares it would create). Here’s a sample output:

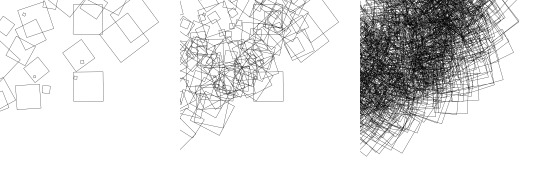
The art was for our living room and we decided to make it a triptych of one sequence at three different stages. We tried many different iterations across scores of different seeds (random generations) before picking the final one: Seed 156 at steps 60, 350, and 3000.

We then wrote the code to output the image as a high resolution png and stitched the images together into one big image. Then we uploaded the file to the Costco photo center and had them print on 20″ by 20″ canvases.
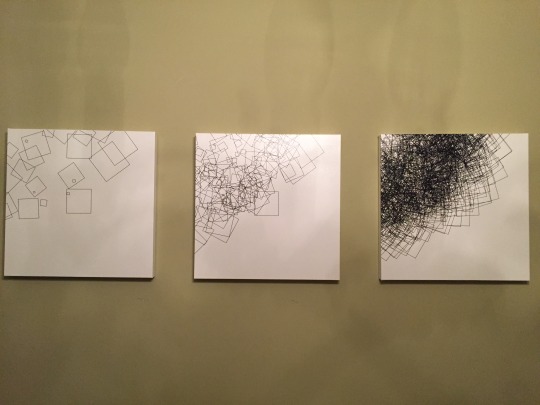
Here’s the final output on our wall:

We’re going to give all of our art ridiculous, overblown names. This piece is called (Assassination of an Artist at the Hands of a Computer)² Seed 156
The project was a blast and we’re looking forward to more art projects!
If you’re interested in playing around with the code, the files are up on GitHub and pretty well documented. If you have any question, I’m happy to offer help or advice!